Professional Web Designer Cover Letter Examples for 2025
Your web designer cover letter must immediately highlight your understanding of user experience and responsive design. Demonstrate your proficiency with a brief example of a past project you've led or contributed significantly to. Ensure you also indicate your ability to work with cross-functional teams, including developers and marketers. Show your enthusiasm for the role and how your creative skills will benefit the potential employer's online presence.
Written by Volen Vulkov

Cover Letter Guide
Web Designer Cover Letter Sample
Cover Letter Format
Cover Letter Salutation
Cover Letter Introduction
Cover Letter Body
Cover Letter Closing
No Experience Web Designer Cover Letter
Key Takeaways

Embarking on your job hunt, you've meticulously crafted your resume only to realize a web designer cover letter is also in demand. Think of this letter not as a resume echo, but as a spotlight on your proudest professional triumph — a narrative of success woven without worn-out phrases. Remember, formality matters, but so does brevity; an impactful page is your canvas. Let us guide you through painting a compelling picture that complements your resume, not just duplicates it.
- Create a web designer cover letter to persuade the recruiters you're the best candidate for the role;
- Use industry-leading web designer cover letter templates and examples to save time;
- Dedicate your web designer cover letter space to your best achievement;
- Make sure your web designer cover letter meets recruiters' expectations and standards.
Avoid starting at the blank page for hours by using Enhancv's AI - just upload your resume and your web designer cover letter will be ready for you to (tweak and) submit for your dream job.
If the web designer isn't exactly the one you're looking for we have a plethora of cover letter examples for jobs like this one:
- Web Designer resume guide and example
- App Designer cover letter example
- Architectural Designer cover letter example
- Associate Creative Director cover letter example
- Designer cover letter example
- Graphic Artist cover letter example
- Senior Graphic Designer cover letter example
- Motion Graphics cover letter example
- User Researcher cover letter example
- Concept Art cover letter example
- Retail Designer cover letter example
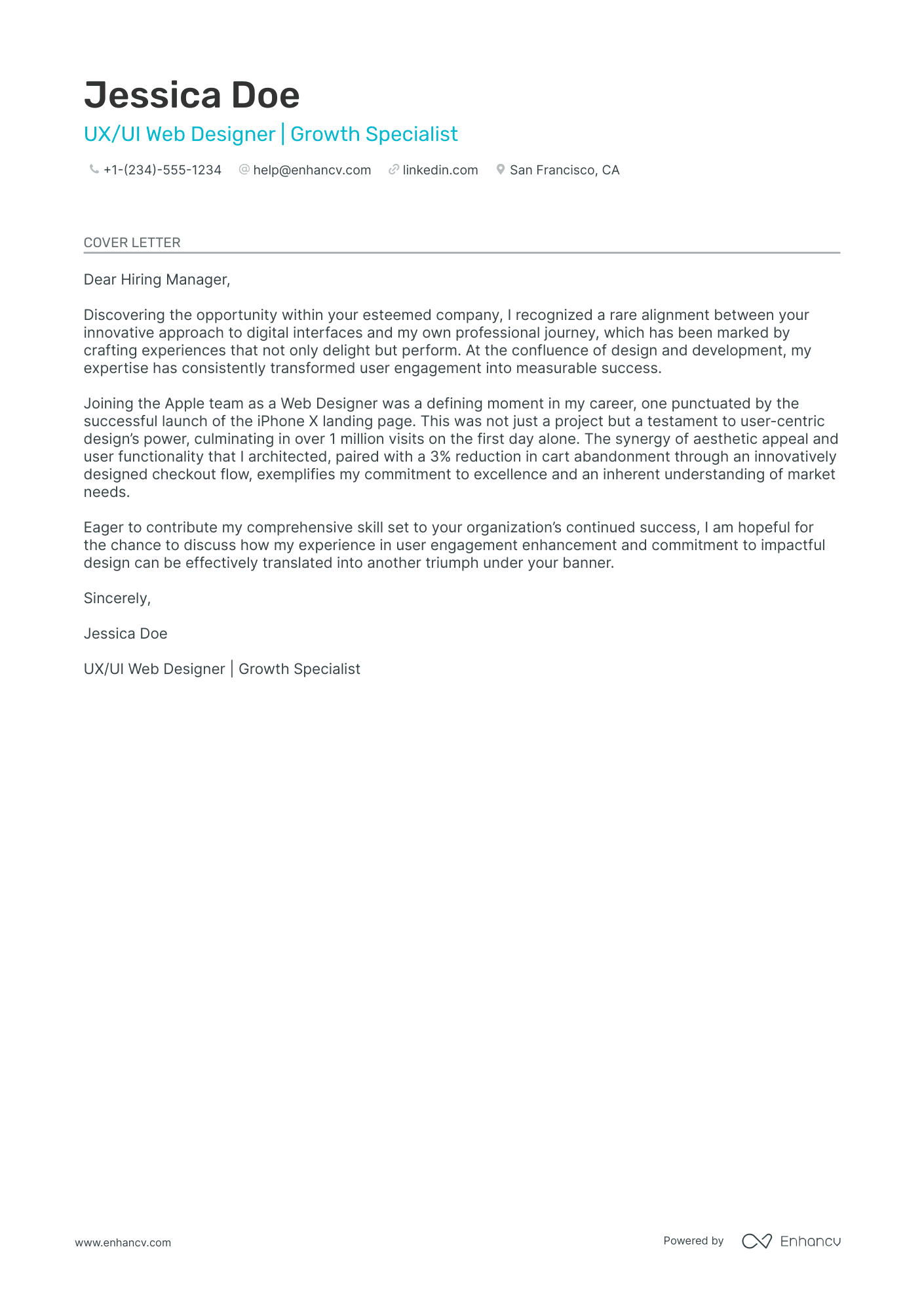
Web Designer cover letter example
Jessica Doe
San Francisco, CA
+1-(234)-555-1234
- Emphasize Relevant Experience: The cover letter highlights a pivotal role in a major project (launching the iPhone X landing page) that aligns with the company’s line of work, showcasing direct industry experience and successful outcomes.
- Showcase Achievements with Metrics: It uses quantitative metrics such as achieving 1 million visits on the first day and reducing cart abandonment by 3%, demonstrating the candidate's ability to drive results and their understanding of what matters for the business.
- Connect Personal Abilities to Organizational Goals: The cover letter mentions a specialization in creating user-centric designs, which is presented as a key factor behind the candidate's success, linking their skill set directly to the company's focus on innovation and user engagement.
The format of your web designer cover letter: structure, fonts, margins, and more
Your web designer cover letter should include a header (with your name, position, and date); a greeting and introductory paragraph; a body and closing paragraphs; and an optional signature.
Remember that you're writing your web designer cover letter for recruiters - as the Applicant Tracker System won't scan this content.
Here are a few more tips and tricks to keep in mind when formatting your web designer cover letter:
- Use the same font in your web designer cover letter and resume . We recommend modern fonts, e.g. Lato and Rubik, to help you stand out, instead of the stereotypical Arial and Times New Roman.
- Each paragraph should have single spacing, which is already set up for you in our cover letter templates .
- Our cover letter builder follows industry standards for your web designer cover letter formatting - with a one-inch margin, surrounding your content.
- Always export your web designer cover letter in PDF to ensure the image or text quality stays the same and your writing isn't moved about.
The top sections on a web designer cover letter
- Header: This includes your contact information, the date, and the employer’s contact information, which is essential to establish professionalism and enable the recruiter to reach out to you easily.
- Greeting: Use a personalized greeting to address the hiring manager by name, showing that you've done your research and are genuinely interested in this specific web design position.
- Introduction: Share your enthusiasm for web design and highlight one standout project or accomplishment that demonstrates your relevant skills and creativity, capturing the recruiter’s interest right from the start.
- Body: Detail your experience with different design tools, understanding of UX/UI principles, and examples of how you've effectively collaborated with developers and stakeholder teams, which are crucial skills for a web designer.
- Closing: End with a strong closing statement that reiterates your excitement about the opportunity and your eagerness to bring your unique design perspective to the team, along with a call to action encouraging the recruiter to contact you for an interview.
Key qualities recruiters search for in a candidate’s cover letter
- Proficiency in HTML, CSS, and JavaScript: Understanding of core web technologies is critical for creating functional, well-designed websites.
- Experience with responsive design: Ability to create websites that work smoothly across various devices and screen sizes ensures a positive user experience.
- Familiarity with web design software and tools: Knowledge of programs like Adobe Creative Suite, Sketch, and Figma allows for efficient design and prototyping.
- Strong portfolio showcasing design skills: A compelling collection of previous work demonstrates creativity, technical ability, and a good eye for aesthetics.
- User Experience (UX) and User Interface (UI) design understanding: Recognizing the principles of UX/UI ensures the creation of intuitive and engaging websites.
- Project management experience: Ability to manage timelines, resources, and client expectations is crucial for delivering projects successfully.
How to greet recruiters in your web designer cover letter salutation
As the saying goes, "You never get a second chance to make a first impression."
Write your web designer cover letter salutation to be more personalized to the actual hiring manager, who is set to assess your profile by:
- greeting them on a first-name basis, if you have previously communicated with them (e.g. "Dear Sam,");
- using their last name, if you have more formal communication or haven't spoken to them (e.g. "Dear Mr. Harrows" or "Dear Ms. Marshall");
- writing "Dear HR Team" or "Dear Hiring Manager", if you have no clue about who's recruiting for the role.
Search on LinkedIn, Google, or the company website to find information as to the recruiter's name.
In any case, avoid the impersonal "Dear Sir or Madam".
List of salutations you can use
- Dear Hiring Manager,
- Dear [Company Name] Team,
- Dear [Department] Hiring Team,
- Dear [Hiring Manager's Name],
- Dear [Mr./Ms./Dr.] [Last Name],
Your web designer cover letter introduction and the value you bring
Moving on from the "Dear Recruiter" to your professional introduction .
Use those first two sentences of your web designer cover letter to present the biggest asset you'd bring to the organization.
Don't go into too much detail about your achievement or the skill set, but instead - go straight for the win.
That is - what is your value as a professional?
Would you be able to build stronger, professional relationships in any type of communication? Or, potentially, integrate seamlessly into the team?
What to write in the body of your web designer cover letter
Now that you've got your intro covered, here comes the heart and soul of your web designer cover letter.
It's time to write the middle or body paragraphs . This is the space where you talk about your relevant talent in terms of hard skills (or technologies) and soft (or people and communication) skills.
Keep in mind that the cover letter has a different purpose from your web designer resume.
Yes, you still have to be able to show recruiters what makes your experience unique (and applicable) to the role.
But, instead of just listing skills, aim to tell a story of your one, greatest accomplishment.
Select your achievement that:
- covers job-crucial skills;
- can be measured with tangible metrics;
- shows you in the best light.
Use the next three to six paragraphs to detail what this success has taught you, and also to sell your profile.
Time to wrap up your web designer cover letter
Writing the closing paragraph of your web designer cover letter is just as important as the salutation.
You have to make it personalized to the job advert and recruiter.
Experienced professionals advise candidates to end with a request or reminder for follow-up. Write that you're grateful for the opportunity, and, at the same time, hint that you're available for the next steps of the process.
Otherwise, you could also conclude your web designer cover letter by facing the future. How do you see yourself, as part of the team? In particular, how would you settle in your new role in the first six months to a year?
Addressing limited to no experience in the web designer cover letter
There's nothing to worry about if you lack professional experience .
Your web designer cover letter could bridge the gaps in your professional history by focusing on what matters most to recruiters, that's either:
- skills - focusing on transferable ones you've gained, thanks to your life experience (e.g. volunteering, certificates, etc.);
- achievements - select the most relevant and noteworthy one from your history (e.g. education, projects, etc.);
- motivation - describe how you envision your professional growth in the next up to five years, thanks to this opportunity.
Key takeaways
Your web designer cover letter is your best shot at standing out by showing your motivation and the unique skills you'd bring to the job:
- Chose no more than one achievement, which you'd be talking about in the body of your web designer cover letter, by focusing on skills and outcomes;
- Address recruiters with their first or last name, or "Dear Hiring Manager" in your web designer cover letter greeting;
- Introduce in no more than two sentences what makes your profile unique (perhaps it's your motivation, enthusiasm, or appreciation of the company you're applying for);
- Select the same font you have used in your resume (avoid Times New Roman and Arial, as most candidates tend to invest in them);
- Close your web designer cover letter with a promise of how you see yourself growing in the company and the benefits you'd bring about.
Cover letter examples by industry


AI cover letter writer, powered by ChatGPT
Enhancv harnesses the capabilities of ChatGPT to provide a streamlined interface designed specifically focused on composing a compelling cover letter without the hassle of thinking about formatting and wording.
- Content tailored to the job posting you're applying for
- ChatGPT model specifically trained by Enhancv
- Lightning-fast responses

How To List Certifications On A Resume (Examples Included)
Letter of interest vs. cover letter: what's the difference, resume bullet points or paragraphs, how to get a job in silicon valley: industry trends, secrets, and expert advice in 2025, how to decide whether to use the reverse chronological resume, how to ask for a raise (with template).
- Resume Builder
- Resume Templates
- Resume Formats
- Resume Examples
- Cover Letter Builder
- Cover Letter Templates
- Cover Letter Formats
- Cover Letter Examples
- Career Advice
- Interview Questions
- Resume Skills
- Resume Objectives
- Job Description
- Job Responsibilities
- FAQ’s
Web Designer Cover Letter Example
Writing an effective cover letter for a web designer job can be a challenging task. Not only do you need to include your qualifications and experience, but you must also be able to articulate why you are the perfect fit for the role. With the right approach, you can make your cover letter stand out and give your job application the boost it needs. This guide provides an overview of the best practices for writing a web designer cover letter and includes a sample for reference.
If you didn’t find what you were looking for, be sure to check out our complete library of cover letter examples .

Download the Cover Letter Sample in Word Document – Click Below

Start building your dream career today!
Create your professional cover letter in just 5 minutes with our easy-to-use cover letter builder!
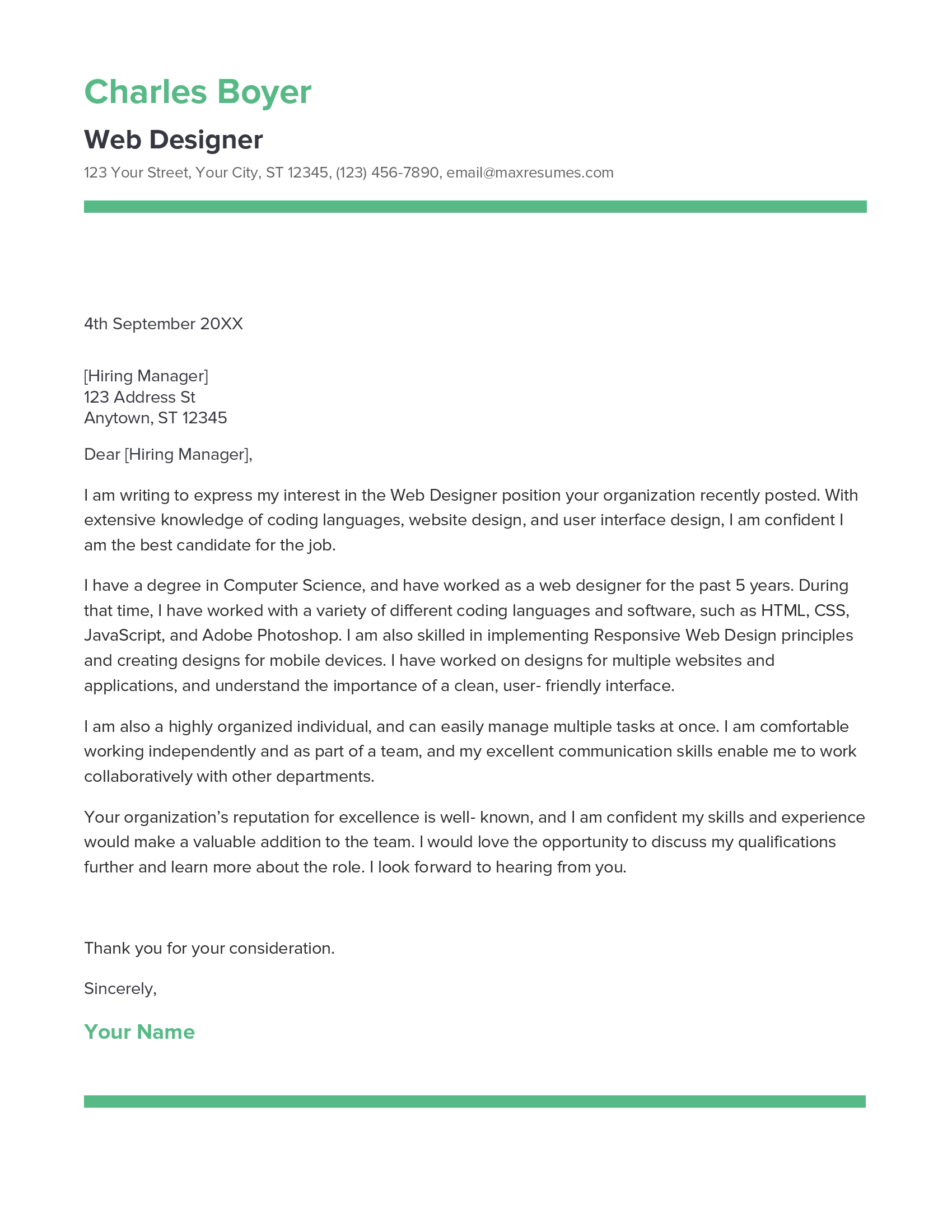
Web Designer Cover Letter Sample
Dear [Name],
I am writing to express my interest in the Web Designer position your organization recently posted. With extensive knowledge of coding languages, website design, and user interface design, I am confident I am the best candidate for the job.
I have a degree in Computer Science, and have worked as a web designer for the past 5 years. During that time, I have worked with a variety of different coding languages and software, such as HTML, CSS, JavaScript, and Adobe Photoshop. I am also skilled in implementing Responsive Web Design principles and creating designs for mobile devices. I have worked on designs for multiple websites and applications, and understand the importance of a clean, user- friendly interface.
I am also a highly organized individual, and can easily manage multiple tasks at once. I am comfortable working independently and as part of a team, and my excellent communication skills enable me to work collaboratively with other departments.
Your organization’s reputation for excellence is well- known, and I am confident my skills and experience would make a valuable addition to the team. I would love the opportunity to discuss my qualifications further and learn more about the role. I look forward to hearing from you.
[Your Name]
Create My Cover Letter
Build a profession cover letter in just minutes for free.
Looking to improve your resume? Our resume examples with writing guide and tips offers extensive assistance.
What should a Web Designer cover letter include?
A web designer cover letter should be used to demonstrate the applicant’s skills, experience, and qualifications that are relevant to the job. It should be written in a professional yet personable manner and should include the following elements:
- Introduction: Introduce yourself and explain why you are a strong candidate for the position.
- Qualifications: Summarize your qualifications and experience in the industry, including any relevant awards or distinctions that demonstrate your expertise.
- Skills: Outline your technical abilities, such as experience with HTML, CSS, JavaScript, and other web design tools.
- Professionalism: Demonstrate your professionalism in the industry, such as by outlining any professional certifications or training materials.
- Creativity: Showcase your creative skills by discussing your design portfolio and design philosophies.
- Clarity: Use clear, concise language to create a professional yet approachable tone in your letter.
- Closing: Summarize your qualifications and thank the employer for their time.
Following these guidelines when crafting your web designer cover letter will help you stand out from other applicants and give you the best chance of scoring an interview.
Web Designer Cover Letter Writing Tips
Writing a cover letter can be a daunting task, especially when you’re applying for a job as a web designer. As a web designer, you need to make sure your cover letter stands out and conveys a professional, polished message to potential employers. Here are some tips to help you write a web designer cover letter that will help you land the job.
- Tailor Your Cover Letter: Make sure to tailor your cover letter to the job for which you are applying. Include specific details about the job and the company, and explain why you are the perfect candidate for the job.
- Highlight Your Skills: Showcase your skills by highlighting any experience you have that is relevant to the job. Talk about specific projects and achievements that demonstrate your web design skills.
- Showcase Your Creativity: Showcase your creative side by including a link to your portfolio or any samples of work that you can provide. This can give employers an idea of what you are capable of and demonstrate your skills.
- Proofread: Before sending off your cover letter, make sure to proofread it so that it is error- free. This will show employers that you take pride in your work and are willing to put in the extra effort to ensure that everything is perfect.
By following these tips, you can create an amazing cover letter that will leave a lasting impression on potential employers and help you land the job of your dreams. Good luck!
Common mistakes to avoid when writing Web Designer Cover letter
Writing a cover letter for a web designer position can be tricky. It’s important to make sure your cover letter sets you apart from other candidates and effectively showcases your talent and experience to potential employers. Here are some common mistakes to avoid when writing a web designer cover letter:
- Not Personalizing the Letter: It’s important to customize your cover letter to the specific job and employer. Don’t use a generic cover letter; make sure to include details and examples that are specific to the company and role you’re applying for.
- Not Explaining Your Motivation: Employers want to know why you are interested in the role and why you’re a great fit. Make sure you explain why you’re the right candidate for the job in your cover letter.
- Not Highlighting Your Skills and Achievements: Your cover letter should provide a concise overview of your relevant skills and experiences. Be sure to detail any accomplishments that demonstrate your expertise as a web designer.
- Not Proofreading: It’s important to proofread your cover letter for any typos and errors before submitting it. Pay close attention to grammar and punctuation as any mistakes can make you appear unprofessional.
- Not Including the Right Contact Information: Be sure to include your contact information at the end of your cover letter, including your email address, phone number, and LinkedIn profile.
By avoiding these common mistakes and crafting a targeted, well- written cover letter, you can increase your chances of landing the job. Good luck!
Key takeaways
Writing a cover letter for a web designer job can be intimidating. As a web designer, you have to showcase your technical skills and demonstrate your understanding of the field. Although a well- written resume is important, having a good cover letter is just as important. Here’s a list of key takeaways for writing an impressive web designer cover letter.
- Start with a strong introduction: Make sure to introduce yourself and tell the employer why you think you’re the best person for the job.
- Highlight your skills: Showcase your relevant skills and experience. Make sure to highlight the skills that are relevant to the job and make a strong case for why you should be considered for the position.
- Demonstrate creativity: As a web designer, it’s important to show off your creative abilities. Use the cover letter to demonstrate your creative skills and showcase your ability to think outside the box.
- Showcase your portfolio: If you have a portfolio of work that you can show, make sure to mention it in your cover letter. This will help you to stand out from the competition and show the employer that you’re the right person for the job.
- Explain why you want the job: Make sure to explain why you want the job and why you think you’d be a great fit. This will show the employer that you’re genuinely interested in the position.
- Proofread: Before you send your cover letter off, make sure to proofread it. Do a few passes and read it out loud to make sure it’s free of errors.
By following these tips, you’ll be able to write an impressive cover letter that will help you stand out from the competition and get the job.
Frequently Asked Questions
1.how do i write a cover letter for an web designer job with no experience.
Writing a cover letter for a web designer job with no experience can be tricky. However, by following these tips and tricks, you can create a letter that reflects your enthusiasm and knowledge for the position.
First, begin your letter by emphasizing your interest in web design and the company you are applying for. Explain that you have studied web design, read up on best practices, taken classes, and/or volunteered in a related position. You can also highlight any transferable skills you have, such as coding languages, graphic design, or project management.
Next, explain why you would be a great fit for the role. Highlight your ability to learn quickly and desire to develop your skills. Show that you understand the company’s mission and values and how you could contribute to its success.
Finally, make sure to thank the employer for their time and consideration.
2.How do I write a cover letter for an Web Designer job experience?
Writing a cover letter for an experienced web designer job is much easier than writing one for an entry- level position. You can emphasize the years of experience you bring to the role and explain how you have grown in knowledge and skill over the years.
Start your letter by highlighting your appreciation of the company’s mission and values and then explain why your experience would be an asset. Detail the unique qualifications you bring to the position, such as coding languages, graphic design, or project management.
Share any successes you have had in previous roles and how you handled any challenges. Finally, express your enthusiasm and make sure to thank the employer for their time and consideration.
3.How can I highlight my accomplishments in Web Designer cover letter?
When writing a cover letter for a web designer position, it is important to highlight your accomplishments. You can do this by providing examples of work you have done that demonstrate your skills. Showcase specific features you have designed and explain how it has benefited clients or employers.
Explain any awards or accolades you have earned and any special projects you have worked on. Mention any additional certifications or training you have completed that are relevant to the position.
Finally, provide any metrics that demonstrate the impact of your work. Highlighting your accomplishments will help the employer understand the value you can bring to their team.
4.What is a good cover letter for an Web Designer job?
A good cover letter for a web designer job will highlight your experience and qualifications while expressing enthusiasm and interest in the position.
Begin your letter by introducing yourself and explaining why you are interested in the role. Detail your experience and qualifications, such as coding languages, graphic design, or project management. Explain any successes and accomplishments you have had in previous roles.
In addition to this, be sure to check out our cover letter templates , cover letter formats , cover letter examples , job description , and career advice pages for more helpful tips and advice.
Let us help you build your Cover Letter!
Make your cover letter more organized and attractive with our Cover Letter Builder


IMAGES
VIDEO